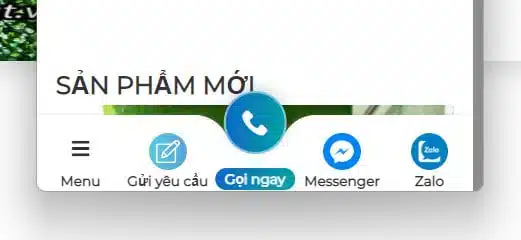
Hướng dẫn chèn code HTML và CSS vào website để có thanh menu nằm ngang dưới chân trang mobile gồm các nút gọi điện, nhắn tin SMS, nhắn tin Zalo và chat Facebook Messenger. Code rất dễ thực hiện trên các theme builder như Flatsome, Betheme, Enfold,.. với các theme WordPress thông thường cũng chỉ cần một vài thao tác là OK.

Hướng dẫn sử dụng:
- Thay thế số điện thoại, số nhắn tin SMS, link Zalo, link Messenger của bạn
- Tải các icon về hosting và thay thế đường link icon cho chính xác. Bạn có thể tải icon trên internet rồi định dạng icon cho phù hợp với kích thước hiển thị.
- Nhúng đoạn code vào trước thẻ đóng </body> và </html> của file footer.php hoặc copy code vào ô nhập Footer Script của theme Flatsome, Betheme,..
<section id=”azt-contact-footer-outer”>
<div id=”azt-contact-footer”>
<a href=”#” data-open=”#main-menu” data-pos=”left” data-bg=”main-menu-overlay”><i class=”fas fa-bars” aria-hidden=”true” style=”height: 25px;”></i><span class=”azt-contact-footer-btn-label”><span>Menu</span></span></a>
<a href=”#”>
<span>
<img src=”https://themewpgiare.com/wp-content/uploads/2023/05/gui-yeu-cau-icon.png” alt=”Gửi yêu cầu”>
<span class=”azt-contact-footer-btn-label”>Gửi yêu cầu</span>
</span>
</a>
<a id=”azt-contact-footer-btn-center” href=”tel:099999999″>
<span class=”azt-contact-footer-btn-center-icon”>
<span class=”phone-vr-circle-fill”></span>
<img src=”https://themewpgiare.com/wp-content/uploads/2023/05/phone-call.png” alt=”Gọi ngay”>
</span>
<span>
<img src=”https://themewpgiare.com/wp-content/uploads/2023/05/phone-call.png” alt=”Gọi ngay” style=”visibility: hidden”>
<span class=”azt-contact-footer-btn-label”>
<span>Gọi ngay</span>
</span>
</span>
</a>
<a href=”https://facebook.com/themewpgiare.com” target=”_blank”>
<span>
<img src=”https://themewpgiare.com/wp-content/uploads/2023/05/messenger-icon.png” alt=”Messenger”>
<span class=”azt-contact-footer-btn-label”>Messenger</span>
</span>
</a>
<a href=”https://zalo.me/099999999″ target=”_blank”>
<span>
<img src=”https://themewpgiare.com/wp-content/uploads/2023/05/zalo-150×150-1.png” alt=”Zalo”>
<span class=”azt-contact-footer-btn-label”>Zalo</span>
</span>
</a>
</div>
</section>
#azt-contact-footer-outer {position: fixed;width: 100%;z-index: 100 !important;bottom: 0;display: none;}#azt-contact-footer {display: flex;max-width: 1200px;margin: auto;position: relative;padding-top: 5px;}#azt-contact-footer:after {content: ”;position: absolute;pointer-events: none;background-image: url(/wp-content/uploads/2023/05/mb-footer-bg.svg);background-color: unset;background-position: center top;background-repeat: no-repeat;background-size: 100%;box-shadow: unset;height: 65px;width: 100%;margin-left: 0;margin-bottom: 0;left: 0;bottom: 0;z-index: -1;}#azt-contact-footer > a {position: relative;display: block;width: 25%;text-align: center;padding: 5px 0 0px 0;color: #313131;}#azt-contact-footer > span {display: block;width: 30px;}#azt-contact-footer span {display: block;}.azt-contact-footer-btn-label {padding: 0px 2px 0 2px;font-size: 11px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;font-weight: bold;}#azt-contact-footer > a img {height: 30px}#azt-contact-footer-btn-center {position: relative;background: transparent !important;}#azt-contact-footer-btn-center .azt-contact-footer-btn-label {position: absolute;left: 50%;bottom: 2px;transform: translateX(-50%);}#azt-contact-footer-btn-center .azt-contact-footer-btn-label > span {padding: 0px 8px;background-image: linear-gradient(92.83deg, #0E68C8 0, #02A4A5 100%);border-radius: 30px;color: white;display: inline-block;}.azt-contact-footer-btn-center-icon {left: 50%;position: absolute;transform: translateX(-50%);background-image: linear-gradient(92.83deg, #0E68C8 0, #02A4A5 100%);width: 50px;height: 50px;border-radius: 50%;top: -28px;text-align: center;box-shadow: rgb(0 0 0 / 15%) 0 -3px 10px 0px;border: 2px solid #ffffff7d;}.azt-contact-footer-btn-center-icon img{max-width: 20px;height: auto !important;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}.phone-vr-circle-fill {width: 50px;height: 50px;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);border-radius: 50%;box-shadow: 0 0 0 0 #0E68C8;border: 2px solid transparent;transition: all .5s;animation: zoom 1.3s infinite;}@keyframes zoom {0% {}70% {box-shadow: 0 0 0 15px transparent}100% {box-shadow: 0 0 0 0 transparent}}
@media only screen and (max-width: 850px) {
#azt-contact-footer-outer {
display:block;
}
}
<style>





